Introduction:
Online Portfolio is an Angular-based application that collects the data from the user and internally pulls up statistics from GitHub and Stackoverflow and presents a sharable URL with a bio for the user.
#appwrite #AppwriteHackathon

Use case:
There are various options for the developers to create a portfolio, while most of them require an account creation on their site or privacy at its bite, so this application will not ask you to create an account or collects your email id. The application generates a valid URL for all the profiles and, if the user needs to update something (which a developer rarely will do :P ), he/she can create a new profile and share the link across.
Links:
Public Repo: https://github.com/senbagaraman04/online-portfolio
Public Hosted Link: https://senbagaraman04.github.io/online-portfolio/
Technology:
Angular v14.3.0 - The base application.
Git - version control.
GitHub - Version Control Repository.
Boostrap v5.2.3 - Powerful, extensible, and feature-packed frontend toolkit.
Appwrite -v11.0 - Appwrite to store and rewrite the data.
Behind the Scenes:
The app is created using Angular v14.3 and using Bootstrap v5.2.3. The application allows the user to create a profile (Did we say the user dont need to create an account. :) .

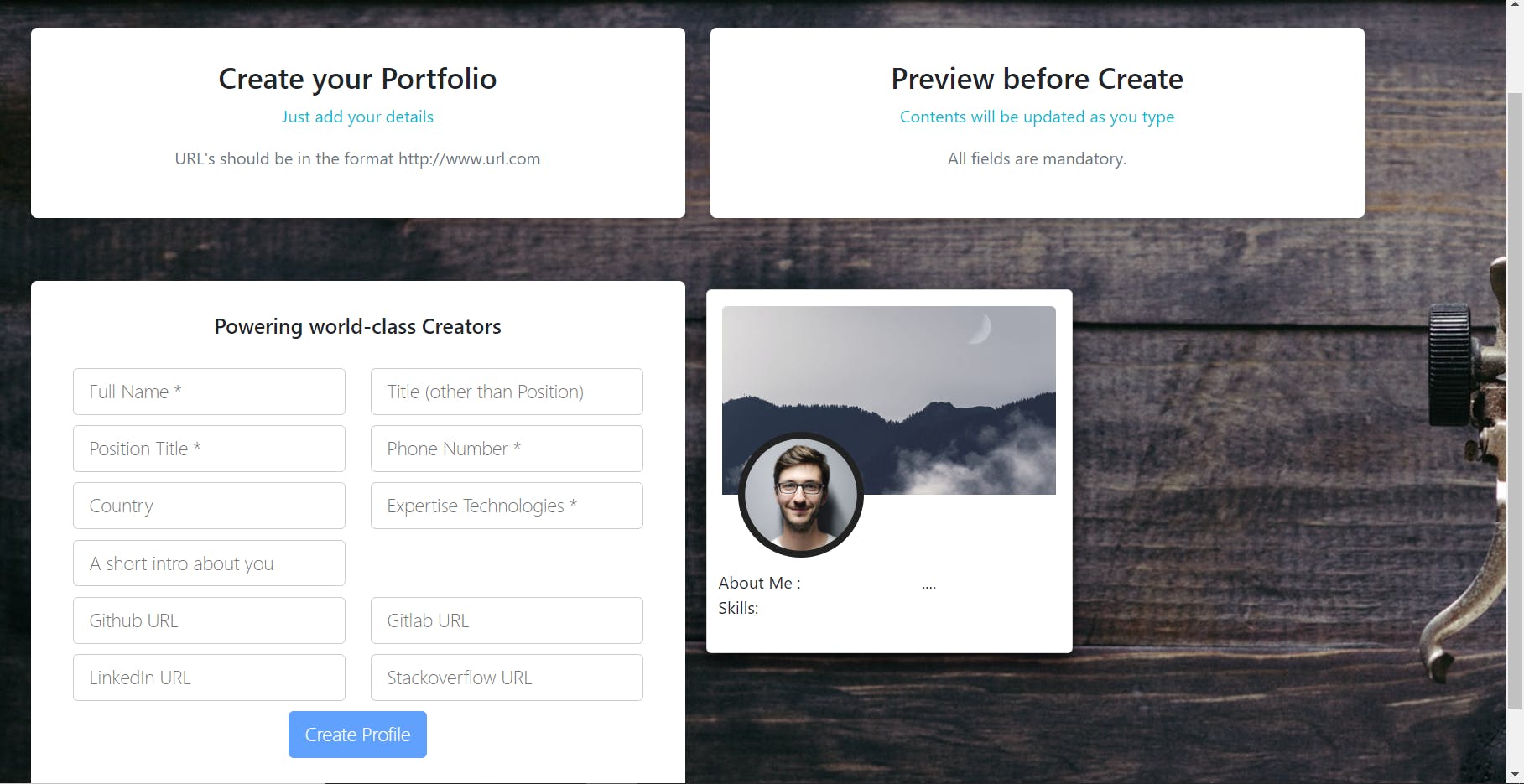
The user should click on the Create your skill button and will be greeted with a form and a preview page on the right side content,

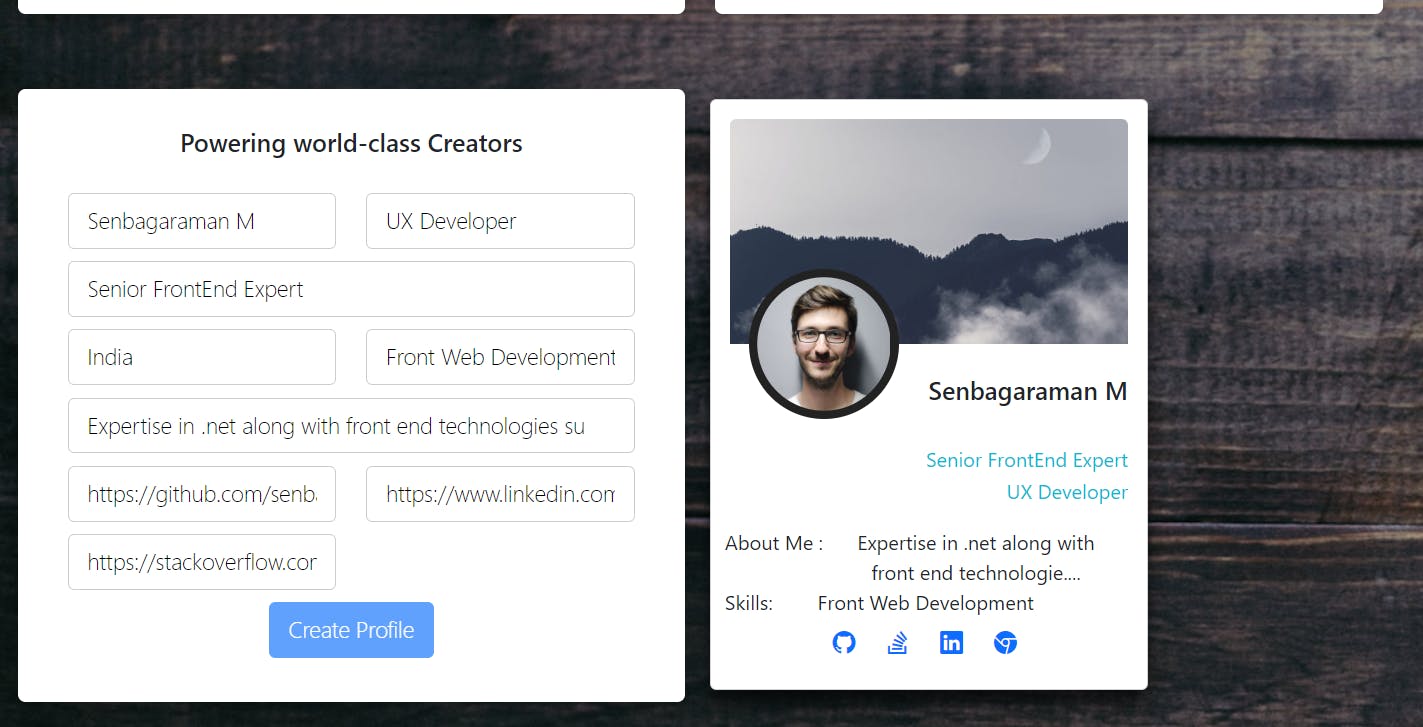
Update the contents of the form and the same can be viewed as the user types. The application does have some restrictions like, the profile and the cover photo are static and can't be changed. (We are working on it..)
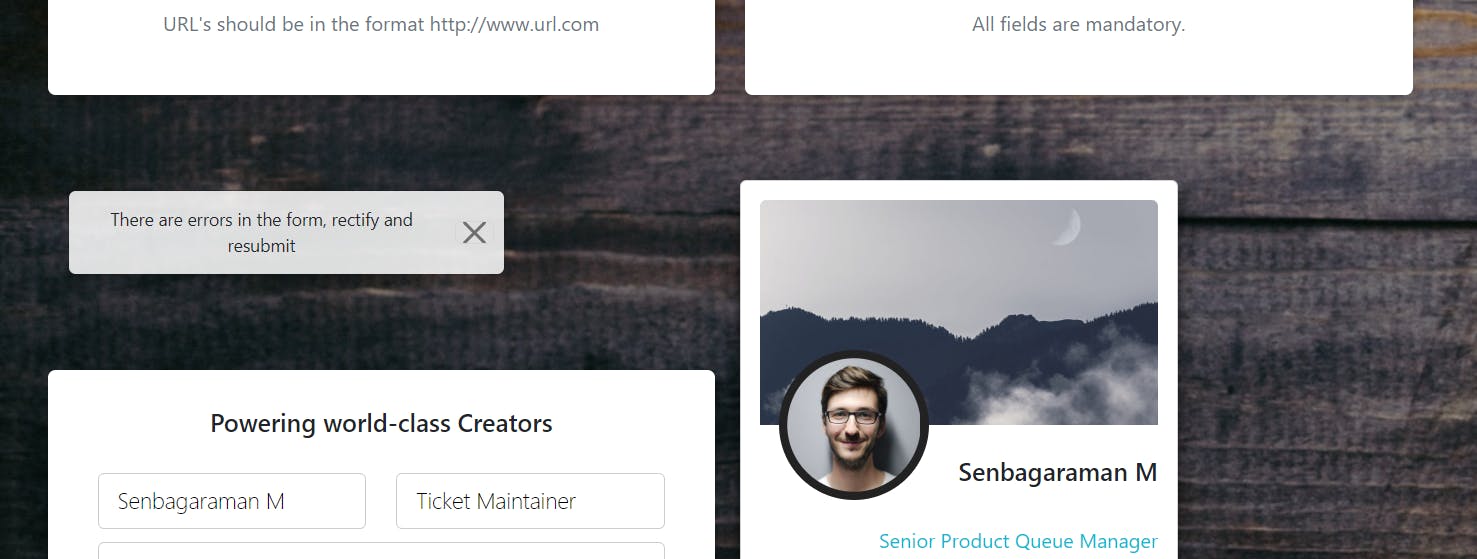
While editing the screen will be looking as follows,

After hitting the button, the data hits the Appwrite database and store the data in their respective database and collections. The communication between the application and the appwrite serves is governed by the API-keys and client secrets.
If the saving encounters a error, then a popup window shows on the screen,

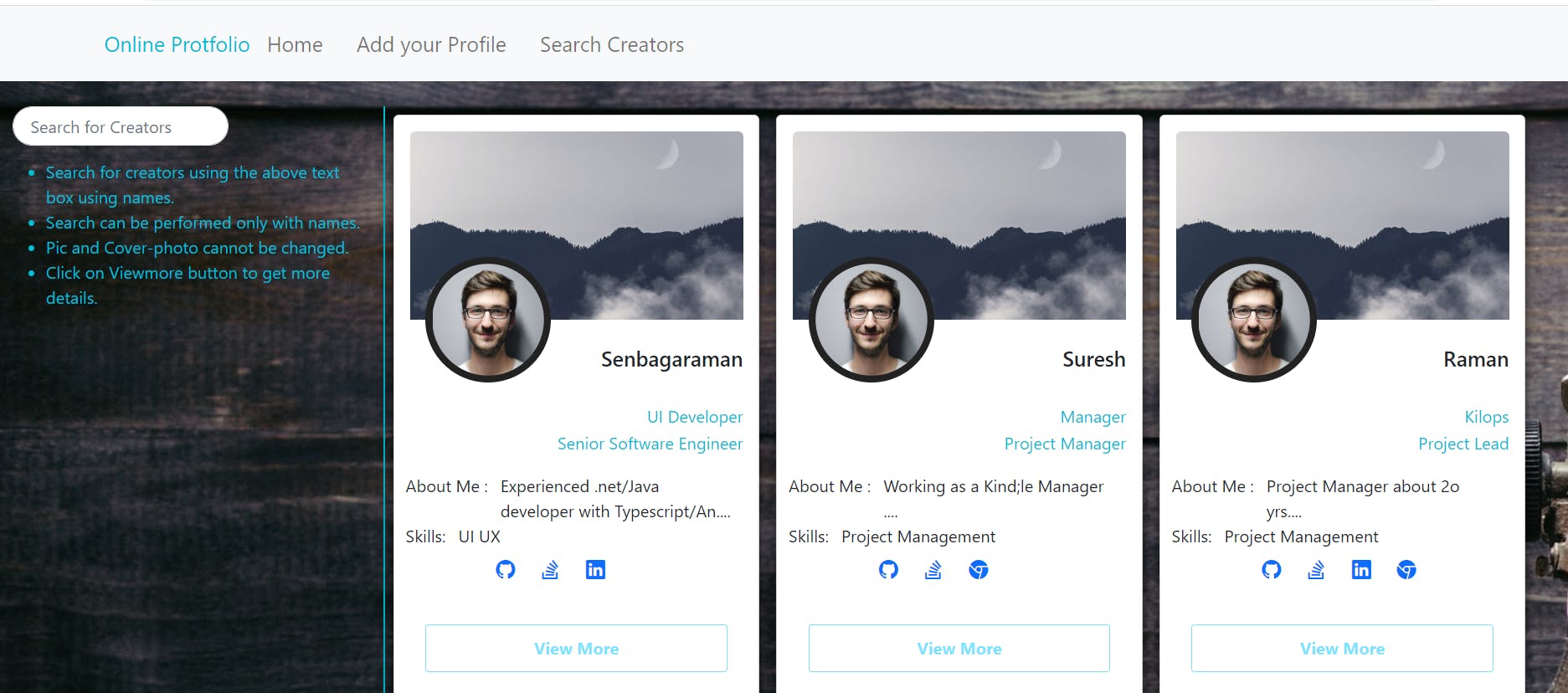
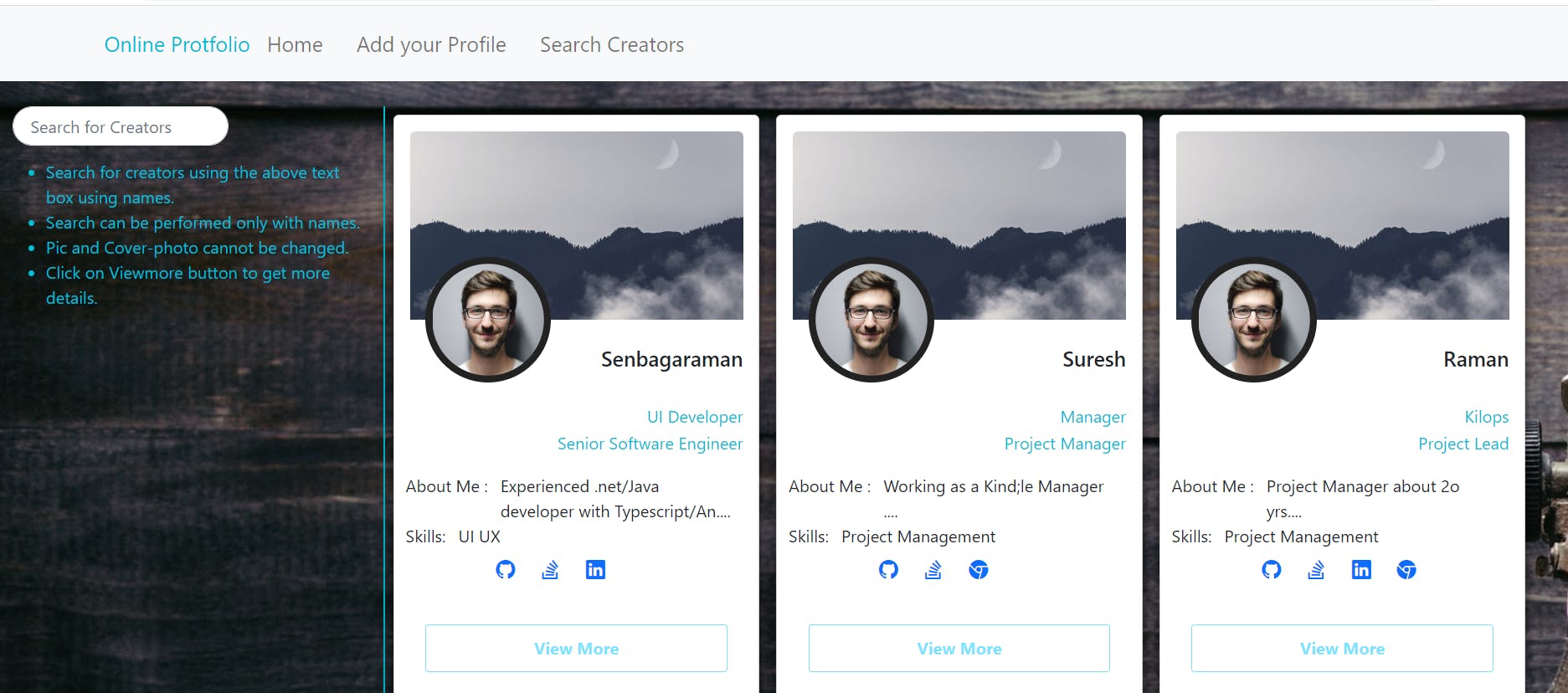
Once the data gets saved correctly, the application will redirect the user to the listing page, where they can see the list of users created on the site,

The search button on the left, will act as a filter,

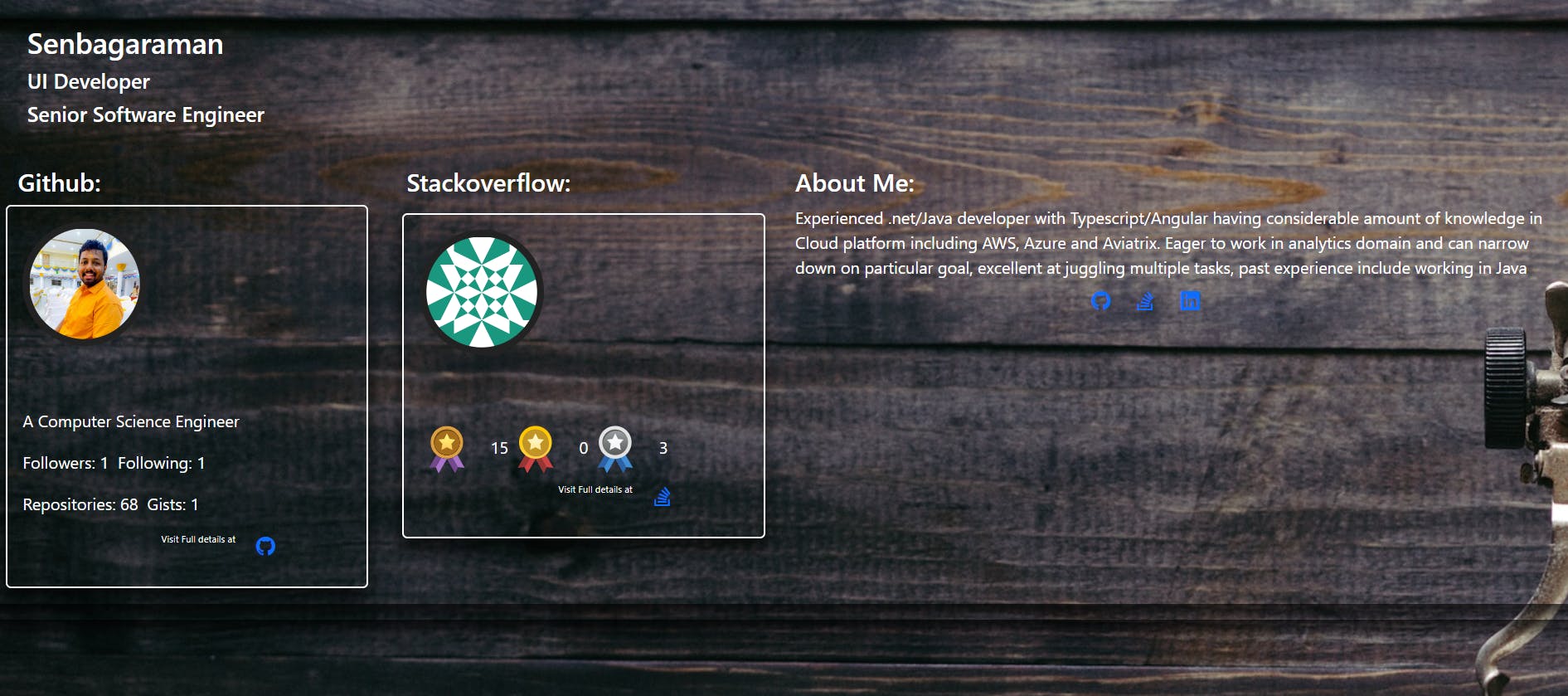
The view more button leads to a details section with a unique URL.
The details page will pull the Stackoverflow and GitHub data from their respective api's and populate the data such as followers, repositories from GitHub and medals from Stackoverflow.

The above-mentioned page is permanently accessible to anyone and the user can share the profile with their potential employers. About me section will have links to their GitHub, stackoverflow and LinkedIn pages.
#appwrite #AppwriteHackathon #portfolio